Setting Lanjutan dan Membaca Page View Artikel di GA4
Kelanjutan setting Google Analytics versi terbaru GA4. Hal ini bertujuan untuk memudahkan ketika kita diminta untuk melampirkan page view artikel yang sudah dipublish. Ya, dong, biasanya sebagai blogger, kalau ada job, terus pas sudah kurun waktu tertentu sesuai perjanjian di awal, diminta page view-nya. Kalau pakai Google Analytics Universal gampang, ya? Tinggal setting tanggal dan cari saja, terus muncul semuanya, download versi pdf. Jadi deh. Nah, kalau GA4 gimana?
Baca juga: Tutorial Lengkap Cara Pasang GA4
Setelah pasang GA4 ada kelanjutannya lagi. Agar mudah dibaca dan dipahami oleh kita sendiri.
Setting Konfigurasi Event di GA4
Hal selanjutnya yang kita buat adalah Event (Peristiwa). Untuk itu, Setting Konfigurasi Event yang pertama adalah Event Click, kemudian ada Event Scroll, dan Event Search.
1. Event (Peristiwa) Click
Pada setting event yang pertama, kita membuat event (peristiwa) click, yang mana berfungsi untuk mentracking click yang terjadi pada URL yang kita inginkan. Nah, berhubung saya menggunakan blogspot, saya akan menggunakan salah satu ‘Label’ yang ada di blog saya. Kalau pakai wordpress mungkin 'Category'.
Saya mengambil contoh yang mudah adalah ‘Label Puisi’ yang di blog www.cintamonyet.my.id . Untuk jumlah Event Click ini bisa menyesuaikan kebutuhan. Misal labelnya banyak ya bisa dibuat leibh dari satu, atau mungkin lima, bahkan lebih. Terpenting, memudahkan kita untuk mendapatkan click URL yang diinginkan hasilnya.
Berikut langkah-langkahnya:
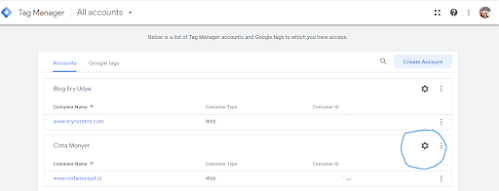
- Masuk ke tagmanager.google.com, masuk ke akun yang akan kita setting
- Pilih menu 'Workspace' kemudian klik 'Tags'
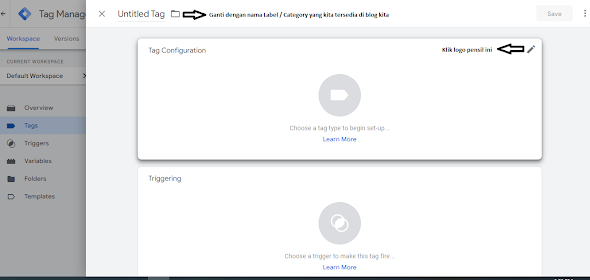
- Klik 'New', 'Untitled Tag' kita ganti sesuai dengan nama yang kita mau. Kalau saya ‘Click Label Puisi’
- Klik logo pena/pensil, pilih type 'Google Analytics: GA4 Event
- Select 'Configuration dari nama blog yang tersedia'
- Bagian Event Name diisi 'Click Label Puisi'
- Selanjutnya setting Triggering
- Klik tanda '+' sampai 'Untitled Trigger' saya ganti nama menjadi 'Label Puisi'
- Trigger type kita pilih ‘Just Link’
- Di bagian bawahnya pilih ‘Some Link Clicks’
- Di kotak bawahnya pilih Click URL, kemudian equals, dan masukan link labelnya. Contoh punya saya masukan link https://www.cintamonyet.my.id/search/label/Puisi
 |
| Langkah untuk setting Event Click di GA4 |
- Kemudian klik save
2. Setting Event Scroll
Selanjutnya Event (Peristiwa) yang kita setting adalah Scroll. Langkahnya tidak beda jauh dengan setting Click Event.
Di bagian Event Name saya ganti nama menjadi Event Scroll. Sedangkan untuk Triggering, pilih trigger type ‘Scroll Depth’. Kemudian klik save.
 |
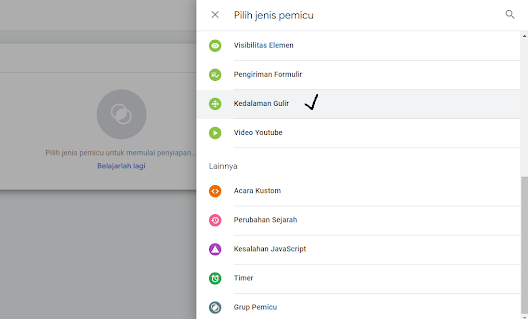
| Triggering / Pemicu pilih Scroll Depth atau Kedalaman Gulir |
 |
| Trigeing / Pemicu untuk Event Scroll |
3. Setting Event Search
Event terakhir yang disetting adalah Event Search. Langkah awalnya juga tidak jauh beda dari Event Click dan Event Scroll.
Di bagian Event Name diganti menjadi ‘Search Event’. Sedangkan di Triggering, Trigger Type-nya pilih ‘Form Submission’. Kemudian klik save.
Oh ya, perlu diketahui, bahwa Event Search ini untuk mengetahui seberapa banyak user yang melakukan pencarian di ‘Kotak Search’ pada blog kita.
 |
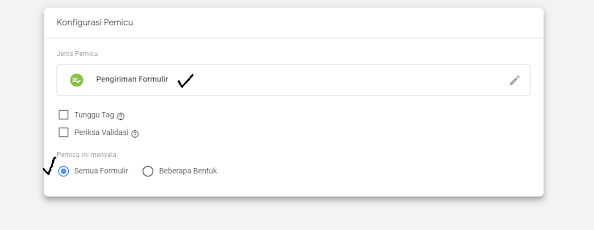
| Triggering / Pemicu event search |
 |
| Setting triggering / pemicu event search |
Setelah mengisi ketiga event tersebut, kita kembali ke ‘Workspace’ kemudian di bagian kanan atas, klik preview. Seperti biasa, akan muncul top up blog kita. Pastikan hasilnya Tags Fired semua.
Langkah selanjutnya adalah klik ‘Submit’. Isi judul dan deskripsinya sesuai dengan kemauan kita yang berhubungan dengan konfigurasi event ini. Setelah selesai, klik ‘Publish’.
Membaca Page View Artikel di Google Analytics GA4
Biasanya nih, untuk report ke klien setelah kita publish artikel, diminta page view artikel tersebut. Nah, kalau pakai GA Universal sih gampang ya, karena kita udah terbiasa. Kalau page view di GA4 bagaimana caranya?
Berikut merupakan langkah mudah untuk membaca page view artikel di GA4.
- Buka halaman Analytics GA4 blog kita
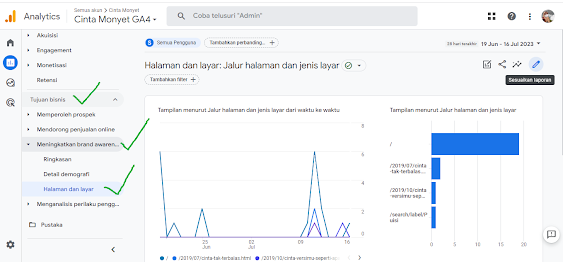
- Pilih ‘Laporan’ kemudian klik ‘Tujuan bisnis’ → Meningkatkan brand awarness → Halaman dan layar
 |
| Setting page view di GA4 |
- Selanjutnya klik ikon seperti pensil di kanan atas
- Muncul ‘Sesuaikan Laporan’ → Diagram → Klik logo mata pada ‘Diagram Batang’
- Kemudian pada ‘Filter Laporan’, klik ‘Tambahkan Filter’
- Pilih Dimensi, scroll ke bawah sampai menemukan menu ‘Halaman / layar’ → pilih Jenis Pencocokan → klik centang artikel yang akan dilihat page view-nya → Oke → Terapkan
 |
| Setting page view GA4 |
- Klik simpan → Simpan sebagai laporan baru → ganti nama judul laporan sesuai yang kita inginkan → Simpan
 |
| Ganti nama judul sesuai artikelnya |
- Selanjutnya kita pilih ‘Kembali’
- Muncul halaman yang kita inginkan page view-nya
- Klik icon share di kanan atas (di bawah setting tanggal) → Bagikan laporan ini → Unduh file → Unduh pdf
 |
| Page view siap diunduh |
- Selesai, laporan page view artikel bisa terbaca dan dikirimkan ketika klien memintanya.
Penutup
Okay, Guys, itu ya, cara setting dan cara membawa page view artikel di Google Analytics GA4. Semoga bisa bermanfaat buat teman-teman. Kalau ada yang mau ditanyakan, silakan saja langsung di kolom komentar, ya. Tidak perlu ragu-ragu.
Oh ya, saya mendapat ilmu baru ini ketika mengikuti kelas lanjutan dari BRT yang dipandu oleh Mas Pewe. Sebenarnya sudah cukup lama nih, udah hampir sebulan kelasnya, tapi saya baru sempat membuat tulisan ini.
Terima kasih sudah berkunjung, ya.











Banyak yang bisa dilakukan dengan GA4 ini, ya. Kapan-kapan balik ke artikel ini deh biar paham cara settingnya
ReplyDeleteWaduh aku belum setting lanjutan GA4 ini. Udh nyimak jg nih dr kelas bersama Mas Pewe. Tp blm sempat oprek lagi.
ReplyDeleteSekilas emg banyak bgt yg bs dioptimalkan dr GA4 ini ya kak. Ga cuman setor PV doank deh. Tinggal sesuai permintaan klien aja tuh nanti reportnya.
Fix, ini bakal kupelajari, karena memang masih cukup bingung sama fitur GA4, hehe..
ReplyDeleteAku udah pasang GA4 tahun lalu mbak. Tapi, sekarang pas mau lihat PV kok gak ada ada datanya itu kenapa ya mbak? Apakah ada yg terlewat settingnya yaa soalnya kalau buka google analytics ada warning GA4 nya minta penyempurnaan.
ReplyDeleteKebetulan waktu kelas lanjutan dari kelas BRT ini saya ke skip karena ada keperluan lain. Thank god bisa ketemu artikel ini, jadi ada pencerahan, walaupun harus baca perlahan-lahan buat mencerna ilmunya
ReplyDeleteOh jadi di setting event dulu ya baru kelihatan PV total untuk 1 artikelnya berapa? Masih belum mudeng sih daku, soalnya di bagian akhir tidak ada tampilan SS unduhan file nya berupa apa.
ReplyDeleteDi GTM enak banget yah, kita bisa tracking perilaku pengguna. Jadi bisa tau lebih dalam aktivitas pengguna di blog kita
ReplyDeleteMantap banget nih tutorial nya. Kebetulan juga pengguna blogspot jadi terbantu dengan tutorial ini. Apalagi untuk kebutuhan Page View ke customer.
ReplyDeletewah bermanfaat sekali pastinya artikel panduan membaca GA4 ini mba Er, kebetulans aya juga belum nyobain masih agak bingung-bingung kemarin pas cobain
ReplyDeleteUlasan yang lengkap banget nih, Kak. Jadi makin mudah nih belajar hal baru dari GA4 yang memang masih baru. Mau ikutan coba belajar pake tutorial ini.
ReplyDeleteAlhamdulillah
ReplyDeleteSaya sudah menerapkannya
Ilmu yang super
Wah ini nih cara ambil pageview artikel dari GA4. Ternyata mudah juga ya. Ada juga pembahasan berupa setting lanjutan event di GA4
ReplyDeleteWahh...pembahasan yg sangat mantul bukkk 👍👍👍
ReplyDeleteJarang" ada ibu" membahas konten seperti ini ☺️
Semoga sukses dan semangat nulisnya ☺️
Salam dari kami Dermaga Blogger
Nah..ini artikel yang aku butuhin banget, kak Ery.
ReplyDeleteSejak beralih ke GA4, aku gratal gratul pas baca page view artikel di Google Analytics GA4.
Jadi kan kalo disuruh ngumpulin PV, aku ngang ngong gituu..
Alhamdulillah, kebantu banget, kak Ery.
Haturnuhun.
Udah pasang event jg dan kemarin yg paling mumet yang pasang event search. Sampai beberapa kali bolak-balik salah ngutak-ngatik. Pas udah bisa senang banget rasanya hahahaha...
ReplyDeleteDuh ini sangat memalukan untuk saya, karena sampai saat ini masih saja buta menggunakan GA dan sekarang sudah beralih pula ke GA4. Pelan-pelan dari membaca pos di atas, saya pun membuat Google Tag Manager, terus langsung bingung cara meletakan kodenya di Head template blog-nya...Hahaha...Makasih Mak. Ini tantangan banget untuk belajar lebih keras
ReplyDeleteWah aku save artikel ini
ReplyDeleteAku juga baru belajar baca data dan set pv dari GA 4 nih mbak
Aku kudu baca pelan2 nih untuk utak atik report GA 4.. Lebih ringkas ya GA4, apa perasaan aku aja. Hehe.
ReplyDeleteArtikelnya bermanfaat mba, report untuk dikirim ke klien ya. Makasih ya mba
Mudah kok sebenernya settingnya yah. Apalagi GA4 sekarang lagi dibutuhin banget buat gantinya GA UA. Untung baca artikel ini jadi lebih mudah ngikutin tutorialnya.
ReplyDeleteMakasiih banget Mak, aku emang lagi ngulik GA 4, mabok banget kemarin2 masang GA 4 sendiri, mudah2an habis ini lanjut ngulik nyari cara liat PV dan lainnya, aku ikutin step2nya nanti mak supaya bisa makin paham GA 4
ReplyDeleteWah pas banget ini aku masih ngoprek-ngoprek juga si GA4, kadang masih meraba-raba ini. Untung ini step-stepnya jelas jadi bisa diikutin, karena katanya yang GA sekarang lebih mudah juga penggunaannya.
ReplyDeleteMbaaa Eryyy makasiiiih artikelnya. Aku belum utak-utik GA4 huhuhu. Sudah siwer duluan liat step2nya. Penjelasan ini sama sebelumnya jadi rujukan banget kalau nanti utak-utik GA4. Niatnya harus dikecambahkan dulu biar bertunas dan tumbuh heheje
ReplyDeleteWah iya , pasang GA4 sudah, tapi baca PV gimana, syukur ada tutorialnya, jadi kalau diminta page view-nya bisa. Makasih, sharingnya
ReplyDeleteSampai sekarang saya masih belum mendapatkan jalan keluarnya nih. Masih belum bisa menemukan view sebuah artikel. Haduh, memang PR banget ini. Mana saya gaptek juga
ReplyDeleteTerima kasih mbaa Ery sangat bermanfaat sekali, ada lanjutan dari tulisan kemarin 😘😘
ReplyDeleteBaca ini kudu sambil praktik ya. Aku belum paham baca page view GA4 ini. Semoga nanti gak malas soalnya kan penting ya kalau mau buat laporan artikel. Sabar dan semangat deh
ReplyDeleteAda perubahan artinya perlu penyesuaian untuk kita ya mbak, Inysa Allah bisa membaca PV di GA terbaru ini. Alhamdulillah udah mulai ngerti & bisa lihat PV postingan blog
ReplyDeleteGTM keren banget kita bisa tracking aktivitas pengguna, bisa liat pula viewers di blog, membantu sekali untuk kerjasama dengan customer.
ReplyDeleteMantap Mba, oh ya berapa lama paling cepatnya data PV bisa terlihat setelah artikel dipublikasikan.
ReplyDeleteBermanfaat banget ini mak, banyak banget yang masih bingung masang ataupun baca GA4 yaa emang. Tfs maak
ReplyDeleteSaya baru sampai tahap pasang GA4 di blog. Belum ngotak-atik yang lain. Saya save ah postingan ini, nanti mau ngikutin step by stepnya. Makasih sharingnya
ReplyDeleteWah ini lengkap banget
ReplyDeleteBeneran bisa menjadi panduanku dalam membaca data GA 4 ini
Terima kasih infonya, selengkap ini jadi pengen nyobain cek juga GA4 di blogku deh, semoga makin bisa membacanya
ReplyDeleteJadi tau cara lihat PV per tulisan tadinya ngulik sendiri gak ketemu2 nuhun kak ..PV dari awal lagi harus giat banget share2 tulisan
ReplyDeleteDaku udah pasang GA 4, udah bisa baca view 2x dan screenshot buat laporan PV, tapi kalo disuruh ngulang malah lupa hahaha.
ReplyDeleteMakasih ya Kak. Kalau lupa lagi baca tutorial di sini aja biar gak bingung.
Analytix emang perlu dibuka dengan teratur ya biar paham kondisi blog kita, trafficnya, dll.
Ini nih penting banget. GA4 ini kan baru ya. Banyak blogger yang belum tahu nih gimana cek page view satu artikel buat kepentingan laporan kalau ikut suatu job. yuk belajar lagi...
ReplyDeletemak makasih ya udah sharing tentang GA4, aku dari kemarin cari2 info tentang membaca data di GA4 ini. Alhamdulillah dapat di sini
ReplyDeleteAku akhirnya pasang GA 4 tapi dipasangin sama teman, soalnya aku pusing lihat tutorial. Pengen pasang buat blogku yang lain, makasih yaa artikelnya
ReplyDeleteWah aku kudu baca pelan-pelan nih dengan ini. Soalnya aku masih buta. Huhu GA4 ini sungguh bikin aku bingung. Hayuk belajar nih ke tulisan Mak Ery :D
ReplyDeleteTentu mbak sangat bermanfaat sekali, walau saya salah fokus sama namanya 'Cinta Monyet'.
ReplyDeleteSedari awal ada notif GA4 ini, saya belum apa-apakan. Baru migrasi saja. Itu pun entah benar atau tidak. Tapi nampaknya memang perlu dikulik seperti contoh langkah-langkah yang diuraikan di sini.
GA4 adalah hal baru bagi blogger
ReplyDeleteAdanya artikel tutorial seperti ini sangat membantu
Sekarang nggak perlu panik saat klien minta setor pv GA4
Terima kasih atas artikelnya ya mbak
Penggunaan event di Google Analytics 4 ini penting banget sih, aku juga beberapa sering pake untuk mengetahui alasan orang klik link yang kutargetkan. Kalau diperdalam sampai ke akar itu bisa tau banyak hal dari data yang tersedia untuk satu orangnya.
ReplyDeleteTerima kasih banyak kak atas tulisan yang berisi panduan lengkap, saya jadi semakin penasaran utk menerapkan nya di blog pribadi saya
ReplyDeletemakasih lho sudah kasih info mengenai setting ga4, aku belum ada lihat lagi perubahan yang ada . Klo begini jadi tahu mau ngerjain apa.
ReplyDeletesaya izin bookmark yaa, Mba. Nanti mau baca lagi pelan-pelan sambil dipraktekin langsung. Makasih sudah menuliskan artikel yang sangat bermanfaat ini
ReplyDeleteKalau mau utak-atik srttingan yang ada di GA4 sebenarnya pemilik blog bisa melihat spesifikasi pengunjung yang datang. Saya udah pernah coba sih, sampai spek hape yang dipake pengunjung juga bisa tau hhi
ReplyDelete